Museum Marketing
In 2019, I was the Visual Designer in a 3 person team for my City Tech UX Design cohort's capstone project with a real client, Brooklyn Historical Society. In 2024, I wanted to revisit my concept.
Brooklyn Historical Society, a museum in Brooklyn Heights, needed to increase traffic to their DUMBO Annex located in Empire Stores. Despite offering engaging exhibits and free admission, the annex struggled to catch visitors' attention and get them to the 2nd-floor location.



My original solution was an interactive kiosk that would place visitors in historical pictures and provide information for the museum. In the time since working on this project, I've thought about my solution, and how I would revise it as a real-world project. In this case study, I will take you through my redesigns.
Recap of the 2019 project
How did I solve the problem?
I created a concept for a digital interactive touchscreen kiosk, or wayfinder that could be placed in the lobby of Empire Stores, which housed the Brooklyn Historical Society's DUMBO Annex on the 2nd floor.
The inspiration for this idea came from an interactive artwork by Breakfast that hung in the lobby and an interactive exhibit inside the museum called "History in Motion." Both interactive exhibits proved to be popular with patrons, and I thought an interactive kiosk had a good probability of drawing attention and helping people find the museum that was tucked away on the 2nd floor, an area that did not receive a lot of foot traffic.

Mockup of the original idea for an interactive kiosk, placed in the lobby of Empire Stores.
Team size and project constraints
My Team
-
1 Researcher
-
1 Information Architect
-
1 Visual Designer (my role)
Schedule
3 months to ideate and complete.
-
2 hours for field study of the museum and public spaces.
-
2 hours to interview museum visitors.
-
1 30-minute presentation to the stakeholders and other UX Design and Research leaders.
Stakeholder talk
We were allowed 1 sit-down interview with the Director of Public History at BHS.
-
1 hour interview, recorded.
-
Further correspondence with the Director was through our instructor only.
-
Metric goals were not given.
Stakeholder interview

Visitors = Funding
BHS' DUMBO and Pierrepont locations are free to the public, however, the museum needed to meet a visitor quota to get city funding, and the DUMBO Annex was struggling to get visitors.

Two locations
The Director also wanted to inform people of the Pierrepont location in Brooklyn Heights. Ideally, the project's solution should make visitors aware that both locations were part of BHS.

Target audiences
The Director stated that their target audiences are tourists and families with children. Children who visited enjoyed the interative exhibits. BHS' brand, however, might not be that "child-friendly."
Project roadmap and deliverables
Project requirements
For this capstone project, our team had to adhere to the following schedule and create client deliverables and one in-person presentation.
While the outlined roadmap appears "linear", this was definitely an agile process!

-
Synthesize Stakeholder interview
-
Create raw data chart for competitor analysis
-
Research synthesis
-
Create 1 Persona and 1 Future State User Journey Map
-
Low- and high-fidelity wireframes, user flows, information architecture, and prototypes.
-
Presentation
Why re-concept my 2019 idea?
Blue-sky vs. reality
While my idea is a good example of blue-sky thinking, and a great exercise to learn Figma prototyping, it was not an idea grounded in reality.
With time and experience, I've been thinking about this project and what I would do today if I was working with this client for a more realistic solution.
Let's go through why re-envisioning this concept might yield a better solution for the museum, and truly help visitors learn about Brooklyn Historical Society's two locations.

My 2019 kiosk screen design.

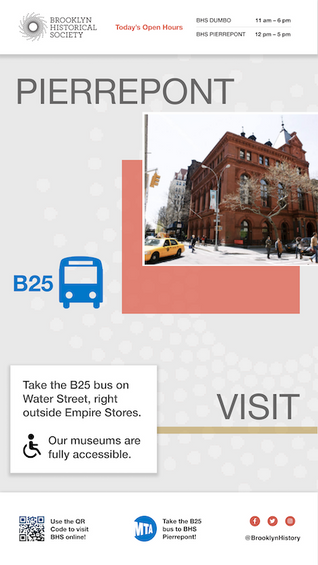
My revised kiosk screen design.
2019 challenges not considered

Costs
The museum had limited funds. The cost of buying a touchscreen display and then developing the interactive programming for it would be too costly and time- consuming. The museum needed more visitors ASAP; this doesn't satisfy that business need.

Tenant agreement
As a tenant of Empire Stores, the museum was not allowed to do most of the things outlined in the original concept, including having a kiosk in the lobby, which our team wasn't aware of until we were more than halfway done with the project and it was too late to pivot.

Covid-19
This concept was developed in late 2019, before Covid became an issue in the USA. Even after shutdowns were lifted, touchscreen interactions probably would not have appealed to users. Would touchscreens for a museum be well-received now?
Brand Alignment

Tying it all in with the existing style

The re-designed poster and digital screens are more aligned with BHS' website branding. At the time of the design of the first project, Our team had access to color palettes, icons and the display font for the logo, but not the fonts used on their website.

Screenshots of the BHS website and graphic elements.
Refining the original idea

"Is the museum free or do I have to pay to get in?


"I'm not sure where exhibits start and where they end."
Museum experience
Several visitors expressed confusion about how to navigate the museum's exhibit space and whether or not museum admission was free.
Some immediate remedies to this problem would be to create visual boundaries that guide users through the museum's start and end points and create clear boundaries between permanent and temporary exhibits.
Admission policy language can
be clarified through marketing channels and at check-in.
Poster design
Empire Stores allowed poster placement in an area outside their East River-facing courtyard.
On the day I was doing some field observation, the museum's poster featuring white text on a yellow background wasn't getting too much attention.
A poster redesign could attract more attention and address the Director's wishes to appeal to families and children.


6 out of 11 visitors interviewed saw the museum's yellow signage. Adding images might increase visits.

Repurposing
The museum didn't have a touchscreen kiosk they could put in the lobby, but it did have a digital 9:16 display that could be placed in the museum to provide visitors with some guidance.
While I've spent some time re-designing the kiosk screens in 2024, this would not be my first order of business in driving museum attendance.


QR Codes
My original kiosk design did incorporate QR codes for an app download. QR codes on the new poster and redesigned digital display would lead people to the BHS website where visitors could learn more about both museums.


My top solution is...
Good old-fashioned flyers

Getting the word out fast
While I have presented my ideas for refining the design of the kiosk display for the museum's window, handing out flyers would offer a low cost and immediate solution to drive museum visits. The flyers have information on both museums' hours and locations and admission information. QR codes on the flyers can be used to visit the museum's website on a smartphone or tablet.
Visitors who present the flyer at the museum could also receive a small gift from the gift shop as thanks for their visit. This would hopefully reduce the risk of people tossing flyers on the sidewalk.
Museum staff and/or volunteers could hand out flyers. Flyers can also be posted to bulletin boards at local businesses, schools, libraries. and mailed to residents. Flyers could be given to tour operators and hotels as well.
One-sheet letter size flyers can be templated for resusable designs and printed in bulk locally at a minimal cost to the museum.
The back of the flyer could provide visitors with a map of where permanent collections and special exhibits are.
Go forth and market!
Redesigned digital display screens
As mentioned in the section about about refining the original design, the museum could display a digital animation in the museum showing information about their exhibits. These re-designed display screens also aim to accomplish the stakeholder goal of informing visitors about the DUMBO and Brooklyn Heights museums and connecting both places in people's minds.
Reaching a wider audience
Kiosks are everywhere
It would require further research into advertising costs, but if there was budget to design digital screens, the museum might be able to place the digital animation on kiosks in subways and on streets
to engage an even wider audience.
Additionally, a QR code on digital displays with a CTA to connect to the website could help people learn all about what the museums have to offer.
To keep development costs low-to-zero dollars, the museum could hold a hackathon with organizations such as Catchafire or partner with local schools in need of real-world projects for their students.

Concept mockup of the digital display on the streets of NYC.
So, why not a mobile app instead?
Business and visitor needs
Looking at the data from our stakeholder interview, visitor interviews at the museum, and survey responses, an app wouldn't be the first order of business to quickly get more visitors into the museum.
Building attendance through some good old-fashioned marketing channels such as distributing flyers to passers-by would have a more immediate influence and take far less development time and expense.
App development could be explored once attendance metrics are achieved to meet NYC funding requirements.

41.7% of interviewees in the museum were from outside NYC. The likelihood that visitors unfamiliar with the area will download an app for this particular museum, is probably pretty low. The likelihood they will notice signage and respond to flyers is probably greater.

Retrospective
Stakeholder talks
In business, aligning with stakeholders is vital. While it's understandable that large groups of students would only be granted 1 group interview, building stakeholder relationships through regular contact is critical.
Figma, Figma, Figma
I love Figma, however I placed so much emphasis on learning it and using it for the project that I believed the only acceptable primary solution was digital. I now understand that UX is about more than creating a digital solution.
Field research
I could have spoken with more people outside the museum. This would have given me a better idea of what people were seeing and experiencing outside the museum that might influence their decision to visit BHS' DUMBO Annex.

Next steps: project roadmap
High-level roadmap
If I had the opportunity to continue the work with this client, I would propose the following, high-level project roadmap:
The development of a kiosk depends on the success of a poster redesign and flyer distribution.

-
Align with the Director for museum layout and flyer distribution plans.
-
Work with museum staff to redesign the museum exhibit space.
-
Create three flyer and poster designs to test.
-
Iterate on museum layout, and flyer and poster design as needed.
Design Review











Thank you for stopping by!
If you'd like to have a conversation about how I can help with your project, please contact me!